Robust product landing page ideas help companies secure quality leads and generate higher conversion rates without much capital input. Landing pages are crucial for every marketing campaign, especially when it comes to products.
A product landing page acts as the perfect medium to highlight all the features, benefits, and offers of the product efficiently and effectively.
The product landing pages can become conversion zones for brands and companies through persuasive copy and design. But creating a dynamic product landing page in one shot is tricky. To get closer to curating a landing page that motivates visitors to buy a specific product, it is crucial to take ideas from already successful product landing pages.
In this blog, we will discuss five product landing pages and understand what they do right so you can implement them, too.
What are Product Landing Pages?
A product landing page is a page a visitor lands on by clicking an ad or post about the product. It is designed to convert visitors into customers. It typically has a headline that intrigues potential customers and asks them to take a specific action, like buying a product or signing up for a booking.
To create a successful product landing page, you need to consider what qualities of the product cater to the target audience’s needs. Are people signing up for your email list interested in your product? Or are they looking for the checkout button?
Once you understand what can attract customers, you can focus on crafting an engaging headline and powerful call-to-action. Ensure the copy is clear and concise, so people don’t get bogged down in details. Test different prices and terms to see which ones work best. Ensure your landing page looks great – people won’t spend time on something that looks ugly. And remember: People will only take action if the offer feels worth it.
We understand that getting product landing page ideas with just some pointers is impossible. That is why we have curated a list of five product landing pages that can help you get a lot of inspiration.
Product Landing Page Ideas That You Should Include In Your Landing Page Design
Above The Fold Product Landing Page Ideas
1. Announcement Bar
Utilize an Announcement Bar strategically on your product landing page to tap into the psychological impact of the serial position effect. Leverage this by placing important information, such as special offers and discounts, in the announcement bar.
Capitalize on the human tendency to remember the first and last items in a list, making your promotional content more memorable. This creates a powerful hook for users, increasing the chances of them engaging with your product and exploring exclusive deals.
Optimize your product landing page with compelling announcement bar content to enhance user retention and drive conversion.


2. Header
Incorporating comprehensive navigation in the header section provides visitors with a navigational map, effectively minimizing cognitive load and offering a clear sense of direction.
This intuitive design element enables users to easily explore your website, enhancing their overall experience by simplifying the process of finding relevant information or services.
By strategically organizing navigation options in the header, you not only streamline the user journey but also contribute to a more user-friendly interface that encourages prolonged engagement and reduces the mental effort required for effective navigation. This not only enhances the user experience but also caters to specific search intent, aligning with essential product landing page ideas.


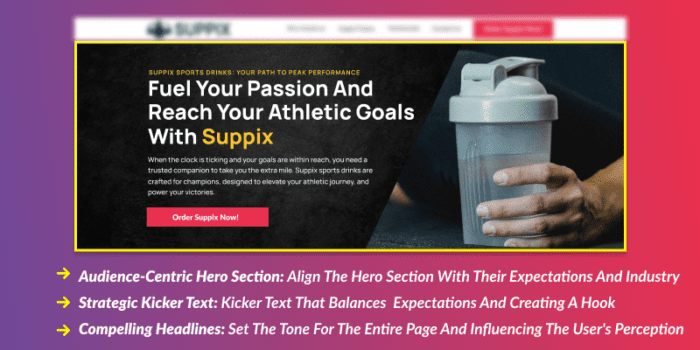
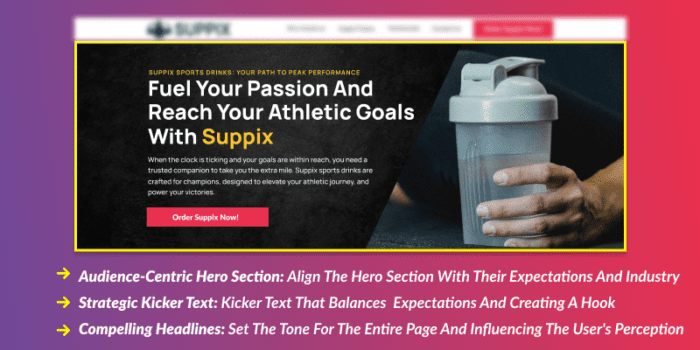
3. Hero section
Recognizing the origin of your audience’s arrival on your landing page and understanding their pre-existing beliefs and expectations are crucial aspects of effective communication. This concept is closely related to confirmation bias, where individuals tend to favor information that confirms their existing beliefs or expectations.
In the context of a landing page, it becomes imperative to align the hero section with what your audience is actively seeking, ensuring that it resonates with their established industry trends.
Crafting a hero section that mirrors industry trends establishes an immediate rapport with your visitors, demonstrating your relevance and understanding of their interests.
This strategic alignment helps overcome confirmation bias by presenting information that affirms and supports their existing views, fostering a positive perception of your brand or product.
-
- Kicker text: Kicker text requires a balance between meeting expectations and creating a hook.
It should be concise yet impactful, aligning with established beliefs or introducing intriguing ideas.
This establishes trust and sparks curiosity, leading to an engaging user experience.
Striking this balance creates a powerful tool that affirms expectations or generates interest. - Headline and copy: Headlines placed in the hero section of a webpage are of utmost importance.
They set the tone for the entire page and shape the user’s experience. They are the initial point of contact, influencing the user’s perception and subsequent interactions.
Crafting compelling headlines is not just about conveying information but also about capturing attention.
The effectiveness of your headlines goes beyond mere text – it becomes a strategic element that shapes how visitors interpret and engage with your page. - Image or video: Product landing pages should include images or demonstration videos to enhance clarity and design contrast.
Strategically placing these visuals guides visitors to crucial sections, emphasizing key points and calls to action.
This visual hierarchy ensures visitors focus on the important elements, making it easier to digest and engage.
- Kicker text: Kicker text requires a balance between meeting expectations and creating a hook.


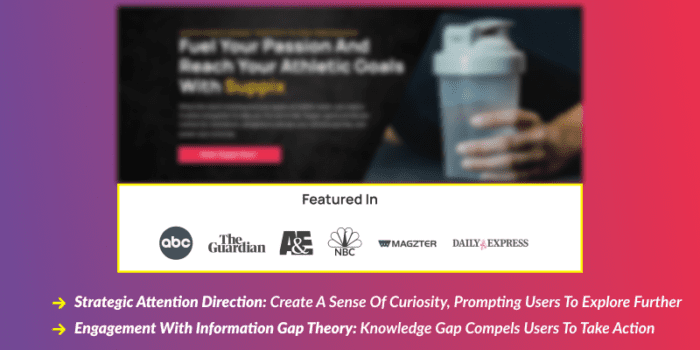
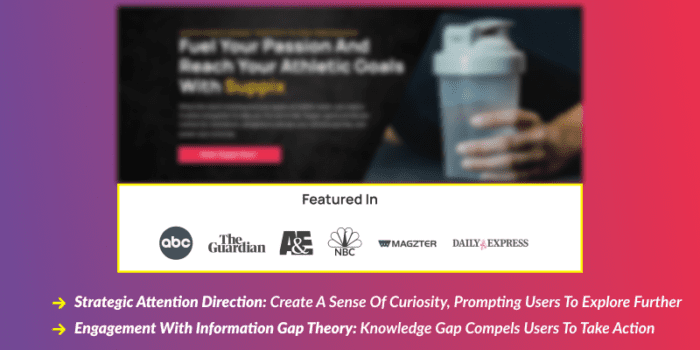
4. Featured in section
What is next above the fold shows the heading of the next section that says featured.
Directing the user’s attention strategically, You create a sense of intrigue by posing a question in the user’s mind, prompting them to seek answers.
This method leverages the psychological concept of information gap theory, where a gap between what users know and what they want to know compels them to take action.
This deliberate use of the “Featured In” heading above the fold not only capitalizes on the psychological principles of information gap theory but also aligns with effective product landing page ideas


Below The Fold Product Landing Page Ideas
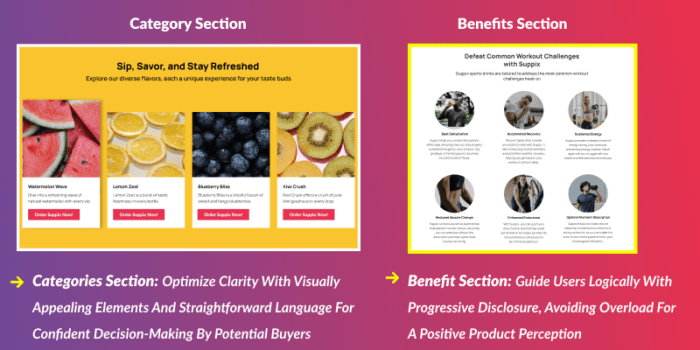
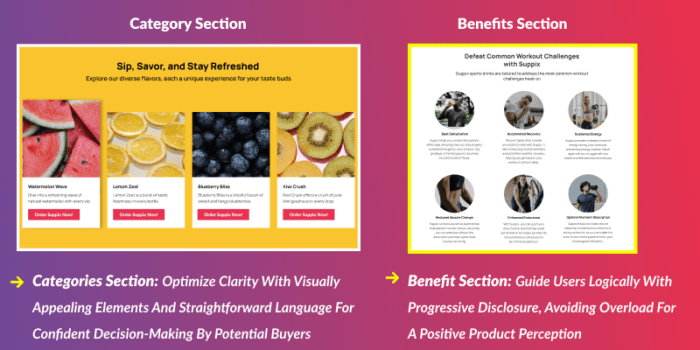
1. Categories Section
Craft effective product landing pages with concise options, highlighted features, and simple decision-making criteria.
Use visually appealing elements and straightforward language to enhance readability, break down intricate details, and optimize understanding.
This ensures potential buyers navigate the choices effortlessly and make confident decisions.
2. Benefit section
After social proof, showcase the product’s features and highlight emotional benefits. Manage expectations, adopt Expectations Bias, build transparency, and include a dedicated section outlining what’s included. Use progressive disclosure to guide users logically, avoid overload, and foster a positive perception of the product.


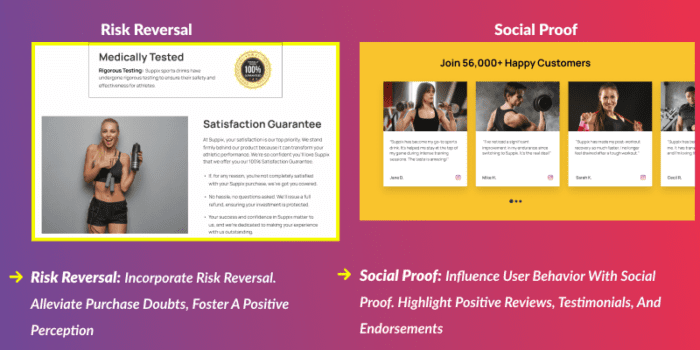
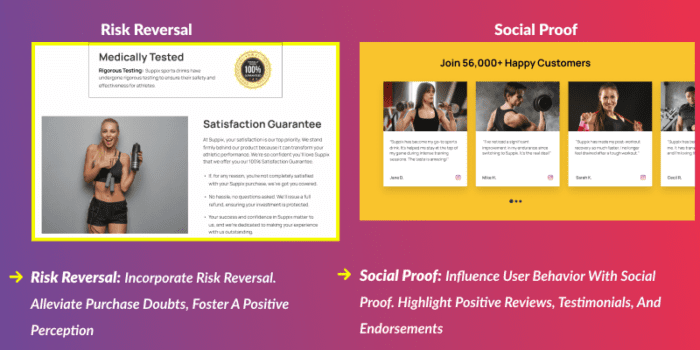
3. Risk reversal
To improve conversions, include a risk reversal section such as a money-back guarantee, medical testing, starting a trial, or taking a demo.
This helps alleviate doubts when purchasing a product and promotes a positive perception.
4. Social proof
Provide social proof to influence user behavior. People often adapt their behaviors based on what others do, so highlighting positive reviews, testimonials, and endorsements from reputable sources can increase trust and credibility in the product.


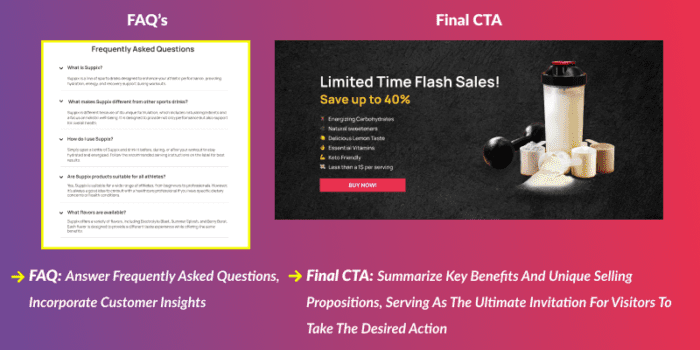
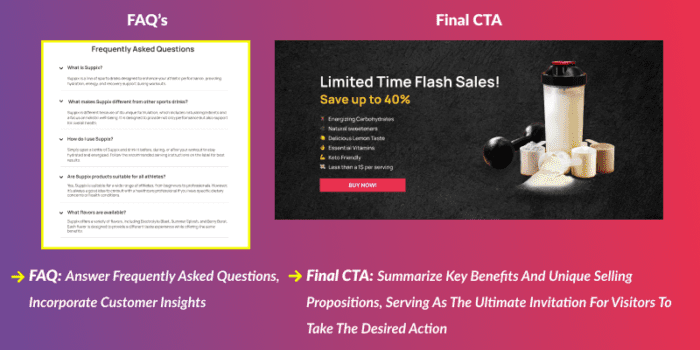
5. FAQ
When addressing common queries and insights based on questions from our previous customers, ensure that any crucial information not covered in the preceding sections is now addressed. This proactive approach aims to provide comprehensive clarity and transparency about the product.
Explore questions such as:
-
- Common Queries:
Answer frequently asked questions to anticipate the concerns of potential customers. - Customer Insights:
Incorporate insights from interactions with previous customers, sharing relevant anecdotes or valuable feedback. - Uncovered Information:
Highlight any key details or features that may not have been explicitly mentioned in the earlier sections.
- Common Queries:
6. Final CTA
Strategically place the final Call to Action (CTA) at the end for maximum impact. This leverages the serial position effect, ensuring visitors remember the key benefits and uniqueness.
Selling Propositions (USPs) more effectively.
The final CTA summarizes the page’s highlights and serves as the ultimate invitation for visitors to take the desired action.


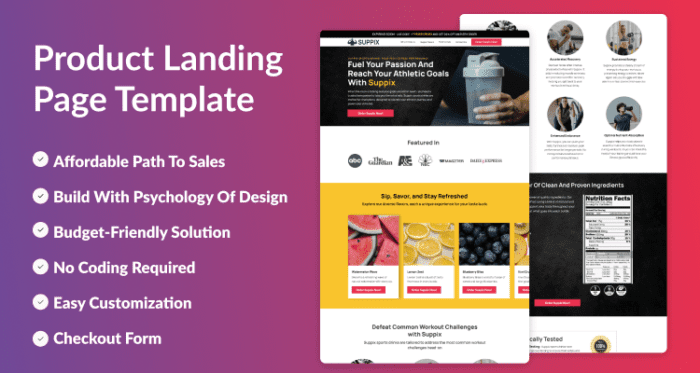
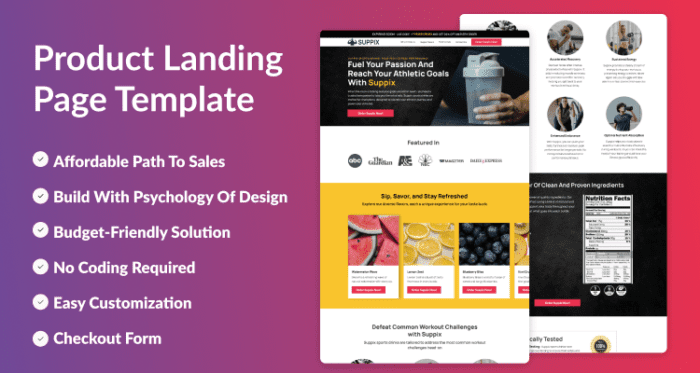
Check Out The Conversion Product Landing Page Template
If you are searching for a landing page design that incorporates all of the discussed product landing page ideas, then look at the product landing page template created by 99 Landing Pages.
This template, built using Unbounce, can be customized for your brand and needs. It’s an affordable solution for boosting product sales – no coding required, including a checkout form.


Conclusion
Through these product landing page ideas, we can conclude that your product landing pages must have:
- A great headline
- Comprehensive visuals
- Your product as the hero image
- Short but precise copy
- Design that complements the brand and the product
- A clear CTA is present at various folds of the page
So the next time you are juggling through some product landing page ideas, remember these key ingredients. You will be all set to create a remarkable landing page for your product.
Other interesting reads:
SaaS Landing Page Best Practices With Examples
Boost Sales: Inspiring Single Product Website Examples
Featured templates:
Accounting Landing Page Template





